Imagen: ilovememphis
El siguiente es un guest post por Jaime Mesa de @vanandgo
Mientras estás trabajando en tener todo listo en tu tienda online, una manera interesante de ir promocionando un poco tu proyecto e ir captando posibles clientes es crear una página de lanzamiento.
Shopify tiene una página de password que puedes activar cuando estés creando tu tienda online y que, además, es totalmente personalizable. En este post te explicaré paso a paso cómo crear una página de lanzamiento, pero primero, ¿qué debe tener una landing page de este tipo?
Características de una launch page
Una excelente página de este tipo debe describir a tu producto de manera tal que aquellos que lleguen a ella sepan qué podrán encontrar a futuro en la tienda. Una buena launch page debe tener:
- Indicios sobre qué trata tu producto, qué es: Recomendado para productos innovadores con los que el cliente no está familiarizado.
- Qué problema trata de resolver y beneficios que otorga: Al igual que en el punto anterior, esto es especialmente importante para productos innovadores en los que se busca crear u obtener retroalimentación respecto a expectativas.
- Una excelente llamada a la acción y de ser posible un incentivo para realizar dicha acción (cupón de descuento, etc.)
Ahora que sabes a grandes rasgos lo que debe tener te explico cómo crearla en tu tienda Shopify.
Cómo crear una launch page
Primero debes activar la página de password y para ello debes hacer lo siguiente:
- Entra en Settings --> General. En esta página encontrarás un apartado como este:

- Asegúrate de marcar la casilla "password protect your storefront".
- Introduce una contraseña para tu tienda.
- En "Message for you visitors" puedes poner el mensaje que quieras.
- Presiona “Save”.
El resultado será el siguiente:

Cómo podrás ver no es la página de bienvenida más bonita del mundo, pero no te preocupes, puedes personalizarla para adecuarla al estilo de tu tienda. Sigue los siguientes pasos:
En la zona que hemos visto antes de "Message for you visitors" es donde podemos utilizar HTML + CSS + JavaScript para personalizar la página todo lo que queramos.
Si lo tuyo no es el código, Shopify tiene un generador automático que te ayudará en la tarea de personalizar tu página de password.
Esta herramienta es fácil de usar y sólo consiste en 4 pasos:
Paso 1
El primer paso será agregar la dirección de tu tienda Shopify, ejemplo: tutienda.myshopify.com

Paso 2
Una vez realizado lo anterior, lo siguiente que debes hacer es introducir toda la información que quieras esté disponible en tu página de lanzamiento (nombre de la tienda, dirección de correo, frase llamativa, descripción, logo, redes sociales, etc.).

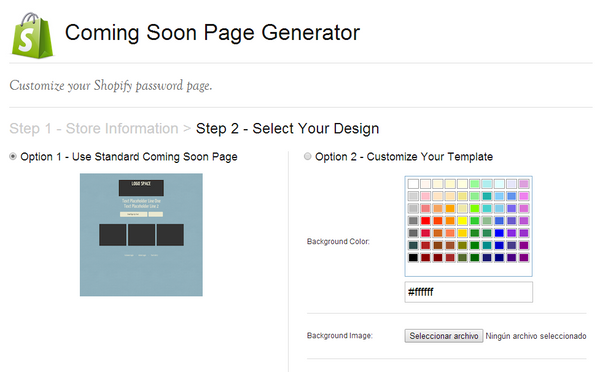
Paso 3
El siguiente paso te permite elegir entre utilizar la platilla predeterminada o personalizarla con el color de fondo o imagen que desees.

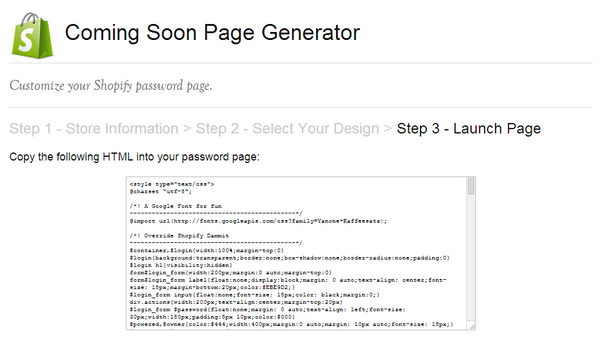
Paso 4
Por último te mostrará un apartado con el código que, como antes mencioné, sólo debes copiar y pegar en “Message for you visitors”.

Y listo.
Una opción muy recomendable es añadir a tu página un formulario de mailchimp para ir captando correos electrónicos de posibles clientes. Para esto puedes agregar un incentivo como algún cupón de descuento para que los usuarios se suscriban.
Este es un ejemplo de una página "coming soon" creada en Shopify de un proyecto que acabo de iniciar.

Crear una landing page es el primer paso al momento de comenzar tu tienda online así que no dudes en hacerlo en tu nuevo proyecto.
Acerca del autor
Jaime Mesa es autor de diversos artículos sobre comercio electrónico, Papá Geek. Inquieto por naturaleza. Actualmente se encuentra arrancando motores en @vanandgo
Temas:
Actualizaciones
Recibe consejos sobre comercio electrónico, mercadotecnia online, negocios y màs.
Gracias por tu suscripción
Comienza a recibir consejos y recursos gratuitos pronto. Mientras tanto, empieza a construir tu tienda con una prueba gratuita de 14 días de Shopify.
8 comentarios
-

-
 August 17 2015, 01:16PM
August 17 2015, 01:16PMYo tampoco he podido :(
-
 January 24 2016, 05:57PM
January 24 2016, 05:57PMYo tampoco pude y lo malo es que ya nadie contesta para darnos retroalimentación.
-
 June 04 2016, 11:40AM
June 04 2016, 11:40AMEsto se puede hacer todavia con el actual shopify ?
-

 June 06 2016, 11:46AM
June 06 2016, 11:46AMHola, para recibir asesoría sobre este proceso, por favor envíennos un correo a soporte@shopify.com para que un experto pueda guiarlos con sus dudas.
Saludos
-
 August 12 2016, 01:46PM
August 12 2016, 01:46PMhola, quiero tener asesoría precisa.
-

 August 15 2016, 10:41AM
August 15 2016, 10:41AMHola, para recibir asesoría puedes enviar un correo a soporte@shopify.com para que un experto pueda guiarte con sus dudas.
Saludos
-
 February 02 2017, 05:52PM
February 02 2017, 05:52PMHola, como puedo personalizar esta pagina de mi tienda en linea.

Creo que ya no es posible utilizar este método, ya que no he podido hacerlo debido a la nueva configuración de administrador.