Debido a la popularidad en crecimiento del comercio móvil, cada vez hay más clientes que se interesan por consumir a través de estos dispositivos, por lo que si tu tienda online aún no está preparada para ofrecer una experiencia de compra móvil fluida, cómoda y sin limitaciones, tus clientes van a comenzar a perder interés en tu negocio, aunque tus productos sean excelentes.
Simplemente no hay manera de evitar la tendencia de usar dispositivos móviles. Al menos, eso es lo que las estadísticas muestran. La firma de investigación de marketing Smart Insights reporta que los dispositivos móviles están imponiéndose ante los dispositivos de escritorio en dos áreas importantes: el tiempo de uso y como medio de comunicación. Poniéndolo en palabras más claras, cada vez hay más personas navegando en internet desde su smartphone o tablet, en lugar de su computadora de escritorio.
Esto también significa que cada vez hay más personas que disfrutan la experiencia de compra en línea. De hecho, un informe de TheStreet.com acentúa que la satisfacción del cliente en el comercio electrónico aumentó en más de 5% este año. Mientras más experiencias positivas se generen al comprar en línea, habrá más personas que decidan experimentar y hacer compras en línea, en lugar de acudir a una tienda física.
En este momento debes poner en práctica tus habilidades de diseño web. Mediante la creación de sitios móviles que ofrezcan una experiencia de usuario envidiable, más clientes vas a tener y más dinero va a generar tu tienda online. A su vez, esto conducirá a realizar más negocios y más clientes. Entonces, ¿cómo lograr esto?
Una de las mejores maneras es utilizar el contraste de color al momento de diseñar tu sitio móvil. A continuación te mostramos como lograrlo.
Contraste de color para mostrar jerarquía
En el diseño web, la jerarquía se define como las relaciones entre los diferentes elementos de diseño que los usuarios perciben, así como la importancia dada a dichos elementos. En esencia, la jerarquía es una forma de comunicar qué elemento es más importante en una página web, ayudando a que el usuario le preste atención con sentido de urgencia.
Cuando entiendas y aprecies cómo es que la jerarquía se puede aprovechar para que ciertos elementos influyan en el comportamiento del usuario, podrás diseñar páginas del sitio móvil de tu tienda online eficaces, que apoyen el cumplimiento de los objetivos de tus clientes e incrementen tus conversiones.
Hablando de conversiones en el comercio electrónico, la importancia de la jerarquía dicta cómo se comunica un producto u oferta al comprador, tras lo cual se tiene la oportunidad de actuar a través de un llamado a la acción o call to action sencillo, pero bien pensado.
El sitio móvil de Pepsi es un excelente ejemplo de esto:

Nota como el título principal está en blanco y se muestra en la parte superior de la página, lo que llama la atención del visitante casi de inmediato. El contraste de color entre las letras blancas y azules facilita una lectura fácil. Además, el título está ubicado justo al final del primer movimiento horizontal, que constituye un patrón de lectura típica en forma de F, bastante común entre los lectores de páginas web. Todos estos elementos trabajan en conjunto para que el título se convierta en la característica más importante en la jerarquía de la página.
A partir de ahí, la visión del usuario va directamente al botón amarillo situado justo debajo del título, ya que el contraste de color es aún más fuerte. Debido a que el botón es más pequeño que el título, los ojos de los usuarios sólo le van a prestar atención después de leer el título.
Utilizar contraste de colores para mostrar jerarquía entre estos dos elementos es un excelente ejemplo de cómo el color es utilizado en la experiencia de compra móvil para generar conversiones. A partir de ese momento, los usuarios pueden simplemente darse de alta en el programa de lealtad de Pepsi en la siguiente página.
Contraste de color para señales de dirección
Las señales de dirección son elementos en la página que apuntan fuertemente la atención del cliente al call to action en un sitio. El mejor ejemplo de esto son las flechas notables que apuntan a botones de “comprar” o “inscribirse”.
Sin embargo, el contraste de color puede funcionar para apuntar direcciones de manera sutil, siendo eficaz para ayudar a conducir conversiones para tus clientes.
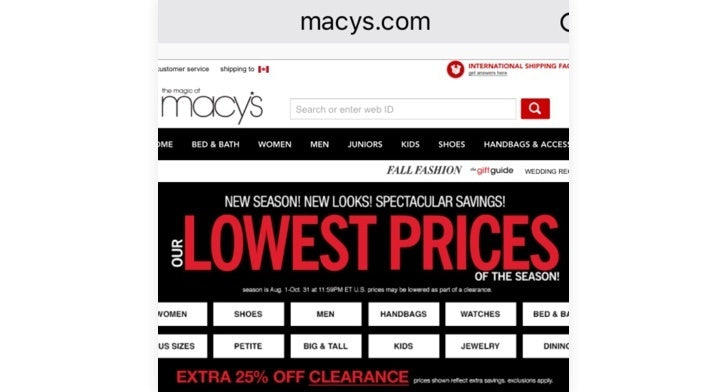
Recuerda que las señales de dirección tienen que centrar la atención del comprador en el botón de llamado a la acción. El sitio móvil de Macy’s entiende este principio de manera excelente
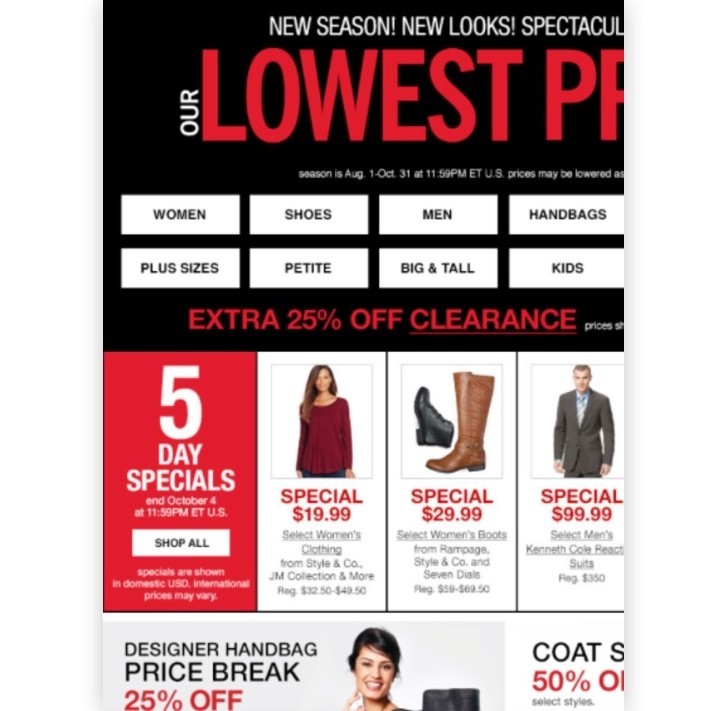
En la página principal del sitio, notarás el uso abrumador de tres colores: rojo, negro y blanco. Esto no es casualidad; los tres colores contrastan entre sí fuertemente y de manera eficaz.
El ejemplo más obvio se basa en el contraste de colores del anuncio “5 Day Specials” en el lado izquierdo de la pantalla.

Nota cómo el fondo de la sección es rojo, pero el botón de llamado a la acción es blanco. Blanco sobre rojo crea un contraste nítido, dirigiendo los ojos del comprador directamente al botón de “Shop All”.
Pero no es todo. Para llevar más allá este contraste, utiliza una tipografía en color negro dentro del call to action. La frase “Shop All” se destaca del botón blanco, lo que hace que la atención del comprador se centre sobre la acción deseada.
Bueno, ese fue un ejemplo relacionado con el llamado a la acción. Sin embargo, Macy´s también utiliza este contraste de colores en la función de búsqueda ubicada en la parte superior de su página.

La función de búsqueda es parte importante de todos los sitios de comercio electrónico, ya que ayuda a que los visitantes encuentren rápidamente lo que están buscando. Es por eso que debe ser fácil de utilizar, algo que Macy’s logra correctamente.
El campo blanco de la barra de búsquedas contrasta fuertemente con la lupa roja, que de acuerdo con las mejores prácticas de diseño, funciona como botón de búsqueda. La vista de las personas va a ser atraída hacia el botón de búsqueda, que se destaca crudamente. Ahora, si tomamos más allá el concepto de contraste, también vemos como el campo de descripción explica lo que los usuarios probablemente escribirán en la barra de búsqueda en color negro y que va de acuerdo con el fondo blanco.
Ambas decisiones de diseño aumentan considerablemente las posibilidades de que los compradores entiendan que deben escribir la barra de búsqueda y en donde deben hacer clic para realizarla.
Contraste de color para resaltar imágenes
Las imágenes son de vital importancia en la experiencia de compra móvil del usuario. Debido a que es comercio electrónico, el cliente no puede tomar el producto, por lo que las imágenes funcionan para darle una idea de cómo luce de cerca, de lejos y a detalle. Mostrar imágenes de alta calidad y súper detalladas permite que los usuarios experimenten de cerca lo que van a comprar.
Se han hecho estudios que muestran que la inclusión de imágenes en las páginas de productos aumenta las tasas de conversión. Cuando los clientes no pueden examinar personalmente el producto en una tienda, es comprensible que piensen dos veces antes de completar la compra. ¿Quién quiere comprar algo que no puede ver a detalle?
Con el fin de poner de relieve estar imágenes en las páginas de productos, los diseñadores web deben utilizar el contraste de colores para hacer que cada imagen de producto luzca mejor y llame la atención del cliente, lo que permite visualizarlas de manera más nítida.
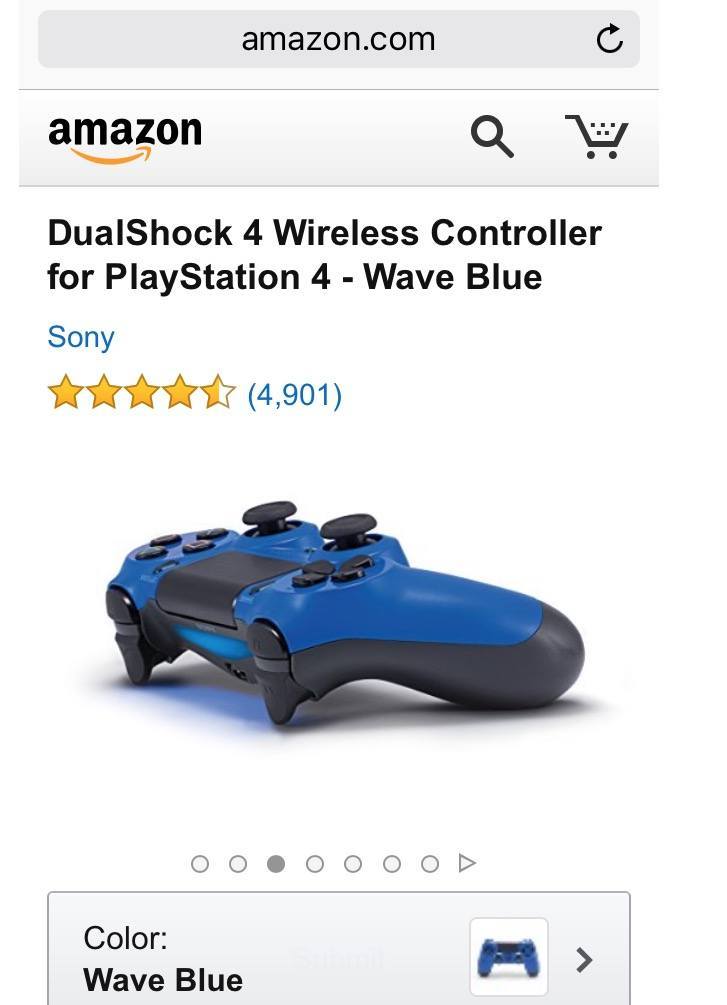
La tienda online más grande, Amazon.com, sobresale al mostrar imágenes que cuenta con un contraste de color utilizado para que los clientes vean fácilmente lo que van a comprar.
En la página del producto DualShock 4 Wireless Controller para PlayStation 4, el “azul ola” contraste maravillosamente con el fondo blanco, por lo que el producto luce colores más vivos. Como resultado, se puede apreciar cómo luce el producto y hasta sentir que lo estás tocando, para después decidirte y comprarlo. Amazon también muestra el control desde diferentes ángulos, lo que facilita que los compradores imaginen cómo van a interactuar con él cuando ya lo hayan adquirido.

Un toque de color para mejorar los diseños de comercio móvil
Parte importante del comercio electrónico actualmente es el comercio móvil. De acuerdo con Statista.com, el gasto realizado en tiendas online desde móviles superó los $11 mil millones, solo en el primer trimestre del 2015. Esta cifra es mayor que nunca, lo que demuestra una tendencia de gasto que indica que el comercio móvil tiene un excelente futuro. Es por eso que como diseñador, te recomiendo que la plantilla que utilices para la versión móvil de tu tienda online sea fácil de navegar y permita realizar compras sin problemas. Tus clientes te agradecerán los ajustes adicionales y las consideraciones que tengas en el diseño móvil.
Una de las técnicas que puedes agregar, bastante sencilla, es el contraste de color. No necesitas tener conocimientos técnicos, sólo conocimientos básicos de teoría del color y la forma en la que los contrastes ayudan en diferentes elementos de una página.
Como se puede ver, si los grandes minoristas ya están utilizando el contraste de colores en sus sitios móviles, es ¡porque funciona! El contraste promueve el objetivo de cada sitio de comercio electrónico, que es conseguir ventas y conversiones. Esto ayuda a guiar a los compradores y hace mucho más fácil el proceso de navegación en sitios móviles.
Si puedes aprovechar este conocimiento en diferentes proyectos de diseño, ¡hazlo!, puedes impresionar a tus clientes y ofrecer un impulso en la tasa de conversión. Así que la próxima vez que necesites hacer hincapié en la jerarquía de un elemento, incluir una instrucción de dirección o mostrar imágenes útiles, considera que el contraste de colores puede llevarte al éxito.
En resumen, el contraste de color trabaja en el diseño móvil de tu tienda online, a través de:
- Jerarquías
- Direcciones
- Imágenes
¿Cuál es tu estrategia del uso del color en tus sitios móviles? Comparte tus tips en los comentarios.
 Autor invitado: Marc Schenker es un escritor y experto en marketing y negocios, así como en temas de comercio electrónico, B2B, marketing digital y diseño. Contribuye regularmente en Web Designer Depot y LemonStand. Conoce su sitio web y no te olvides de darle Like a su página de Facebook y seguirlo en Twitter.
Autor invitado: Marc Schenker es un escritor y experto en marketing y negocios, así como en temas de comercio electrónico, B2B, marketing digital y diseño. Contribuye regularmente en Web Designer Depot y LemonStand. Conoce su sitio web y no te olvides de darle Like a su página de Facebook y seguirlo en Twitter.
¿Tienes una idea de negocio?
Comienza a usar Shopify gratis, sin necesidad de ingresar los datos de tu tarjeta de crédito.
Temas:
Actualizaciones
Recibe consejos sobre comercio electrónico, mercadotecnia online, negocios y màs.
Gracias por tu suscripción
Comienza a recibir consejos y recursos gratuitos pronto. Mientras tanto, empieza a construir tu tienda con una prueba gratuita de 14 días de Shopify.
![Usa el contraste de color al diseñar tu sitio móvil [2022]](http://cdn.shopify.com/s/files/1/0229/0839/files/principal_c4eeab54-dc65-4cd8-a0bc-0f6a7ef52b6a.jpg?17618106773048912956)